前言
项目中接触到了mobx,因此记录一下对mobx的使用和理解
常用API
创建observable
makeObservable
用法:makeObservable(target, annotations?, options?)
属性、整个对象、数组、Maps和Sets都可以被转化成observale
Actions
Action就是任何一段修改状态的代码
runInAction
用法:runInAction(fn)
创建一个被立即调用的一次性action
与React的整合
来自mobx-react或mobx-react-lite包
observer
用法:observer(component)
一个高阶组件,可用来在observerable发生改变时将一个React函数组件或类组件重新渲染
原则
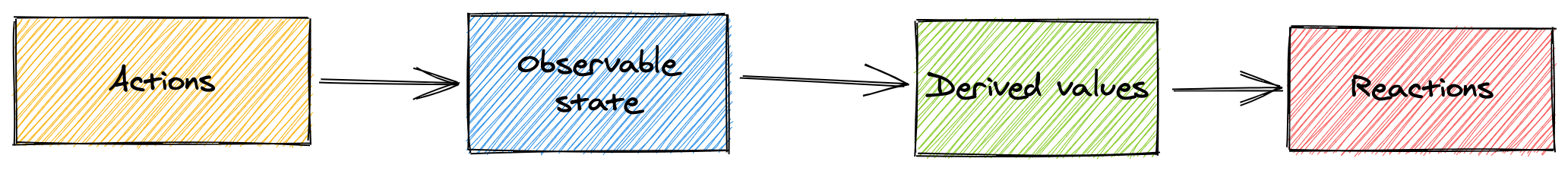
Mobx使用单向数据流,利用action改变state,进而更新所有受影响的view

- 所有的derivations将在state改变时自动且原子化地更新。因此不可能观察中间值
- 所有的derivations默认将会同步更新,这意味着action可以在state改变之后安全的直接获得computed值
- computed value的更新是惰性的,任何computed value在需要他们的副作用发生之前都是不激活的
- 所有的computed value都应是纯函数,他们不应该修改state