JS是单线程 浏览器是多线程的
JavaScript的主要用途是与用户互动,以及操作DOM。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
宏任务和微任务的概念是什么
同步:会立即执行的任务,直接进入到主线程中执行。(主执行栈:后进先出)
异步:(先同步后异步)不会立即执行的任务(宏任务与微任务)(任务队列:先进先出)
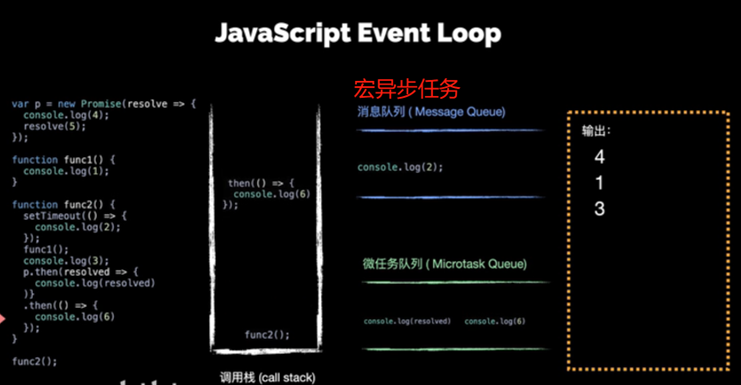
宏任务(marcotask):是指消息队列中的等待被主线程执行的事件,宏任务执行时都会重新创建栈,然后调用宏任务中的函数,栈也会随着变化,但宏任务执行结束时,栈也会随之销毁。类型:script、setTimeout、setInterval、setImmediate、I/O、UI rendering
微任务(microtask):可以把微任务看成是一个需要异步执行的函数,执行时机是在主函数执行结束之后,当前宏任务结束之前。类型:原生Promise.then()、process.nextTick、MutationObserver
注:
- 执行栈->微任务队列(清空)->一个宏任务队列入执行栈->微任务队列(清空)->一个宏任务队列入执行栈->微任务队列(清空)->……
- 宏任务setTimeout setInterval setImmedate也有先后顺序,先执行setTimeout,后执行setImmediate
- 微任务promise.then() process.nextTick()有先后顺序,promise.then()后执行
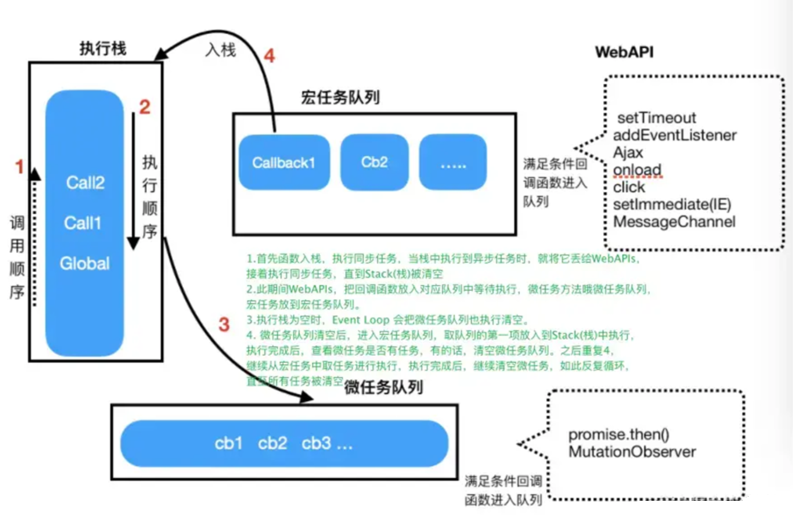
事件循环(Event Loop)
(1)所有的同步任务都在主线程上执行,形成一个执行栈
(2)除了主线程之外,还存在一个任务队列,只要异步任务有了运行结果,就在任务队列中植入一个时间标记
(3)主线程完成所有任务(执行栈清空),就会读取任务队列、Event Loop把微任务队列执行清空
(4)微任务队列清空后,进入宏任务队列的第一项任务放入Stack(栈)中执行,执行完成后,查看微任务队列是否有任务,有的话,清空微任务队列。重复4,继续从宏任务中取任务执行,执行完成之后,继续清空微任务,如此反复循环,直至清空所有的任务